De introductie van de smartphone heeft de wereld op zijn kop gezet. Vrijwel iedereen heeft tegenwoordig gewoon een draagbare computer op zak dankzij de smartphone. En dankzij het steeds maar sneller wordend mobiel internet zijn de meeste websitebezoeken inmiddels via een mobiel apparaat. Om die bezoekers op hun smartphone (of eventueel tablet) de beste ervaring te geven is een responsive website essentieel.
De oorspronkelijke versie van dit artikel is van 10 juni 2023. Op 21 november 2023 is het artikel geüpdatet.
Wat is een responsive website?
Een responsive website is een website waarbij de weergave zich aanpast aan het schermformaat. Het Engelse woord ‘responsive’ laat zich vertalen naar ‘toegankelijk’ of ‘benaderbaar’. Een responsive website is toegankelijk en/of benaderbaar op allerlei verschillende soorten schermformaten. Het woord ‘responsief‘ wordt tegenwoordig ook wel gebruikt in het Nederlands als het om webdesign gaat.
Bij een responsive website schaalt de website mee met het schermformaat. Zo krijgt je bezoeker zonder enige moeite hetzelfde te zien als op je “gewone” desktopwebsite. Dit betekent dat je geen aparte mobiele website hoeft te ontwikkelen en er dus ook geen speciale URL’s zijn voor de mobiele pagina’s.
Responsive webdesign houdt in dat je bij het ontwerpen van de website rekening houdt met het schalen van de website. Daarin maak je keuzes voor bepaalde elementen die
Schermformaat is geen drempel: goed voor je bedrijf
Bij een responsive website is het schermformaat geen enkele drempel om je website te bezoeken. Je bezoeker hoeft niet in te zoomen om de tekst te lezen of afbeeldingen goed te kunnen bekijken, die schalen allemaal mee voor de best mogelijke weergave op ieder schermformaat. Zo haken bezoekers niet meer af omdat je website ontoegankelijk is op hun smartphone, wat de kans op conversie vergroot.
Je houdt bezoekers bij je, en omdat alles op een responsive website ook vloeiend werkt op de smartphone, levert het je meer aanvragen en omzet op. Daarmee is het dus goed voor je bedrijf.
B2C of B2B maakt nog wel verschil
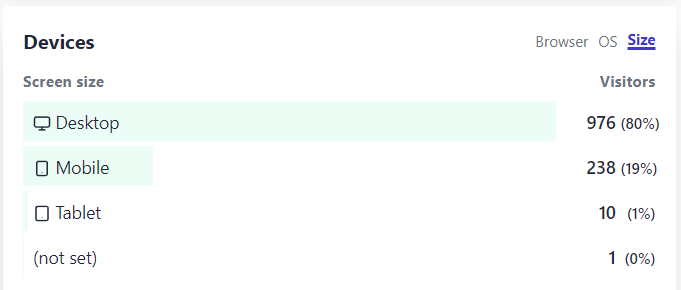
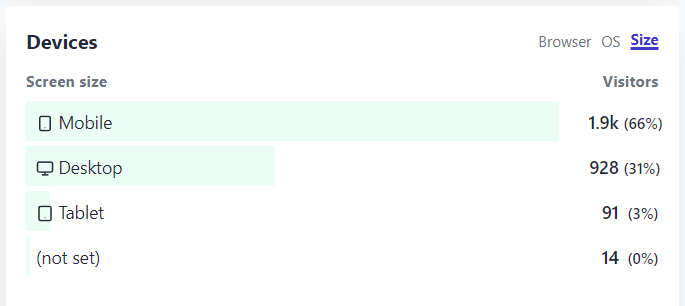
Een stuk nuance bij het aantal bezoekers dat via een mobiele telefoon je website bezoekt: het maakt absoluut een verschil of je bedrijf zich op consumenten (B2C) of op de zakelijke markt (B2B) richt. Zakelijke websites krijgen nog altijd de meeste bezoekers vanaf desktop of laptop, terwijl vooral de B2C-websites meer bezoekers via mobiel krijgen.

Dat betekent niet dat je als B2B-organisatie minder aandacht hoeft te besteden aan de mobiele weergave van je website. Medewerkers, maar ook de DMU van bedrijven zijn ook gewoon mensen die al dan niet in hun vrije tijd via hun smartphone op je website terecht kunnen komen.
Een link naar je website op sociale media, of een snelle zoekopdracht in een zoekmachine via de smartphone brengt ze alsnog op je website en als die niet mobielvriendelijk is, kan je dat dus uiteindelijk klanten kosten.

Mobile-first webdesign
Een nieuwe website kan worden ontworpen vanuit het ‘mobile first’-principe. Bij dit zogenaamde mobile-first webdesign wordt eerst een ontwerp gemaakt voor de mobiele weergave, die daarna weer wordt omgezet naar een ontwerp voor desktop.
Voor een B2B-website die vooral bezoekers krijgt die op desktop of laptop werken, is mobile-first webdesign geen noodzaak. Je kan ook een prima responsive website krijgen wanneer je begint met een ontwerp voor desktop. Het is dus vooral een persoonlijke keuze of je bij een nieuwe website voor mobile-first design kiest.
CMS’en standaard responsive
De themes (of templates) van alle bekende CMS’en zijn al jaren standaard responsive. Er zijn nog wel themes te krijgen die niet responsive zijn, dat zijn dan meestal verouderde themes. Werkt je websitebouwer met maatwerk, dan zou je ervan uit mogen gaan dat je website responsive wordt.
Het is wel verstandig vooraf na te vragen hoe het zit met de mobiele weergave van de website. En vraag tijdens het ontwikkelproces van de nieuwe website ook om een voorbeeld van de mobiele weergave.
Van responsive naar adaptive
Na responsive ontstond het concept adaptive webdesign. Hierbij past de website zich aan naar de bezoeker om zo een nog persoonlijkere ervaring te bieden. Dat kan door bijvoorbeeld een routebeschrijving aan te bieden wanneer een websitebezoeker op mobiel de website bezoekt en zich binnen een bepaalde straal van de locatie van je bedrijf bevindt. Of zelfs door het aanbod aan te passen op interesses van een bezoeker die uit eerdere bezoeken blijken.
Deze verregaande vorm van responsive webdesign is nog niet echt van de grond gekomen en de vraag is dan ook of er toekomst is voor adaptive webdesign. Zeker omdat er specifieke cookies nodig zijn voor zo’n persoonlijke ervaring en er steeds meer stemmen opgaan om tot een cookieloos internet te komen.
Altijd responsive webdesign
De smartphone is simpelweg niet meer weg te denken uit onze maatschappij. Dat betekent dat je website sowieso een goede weergave op mobiel moet geven. Een responsive website hoort dan ook standaard te zijn als je nu een nieuwe website laat bouwen.
Wie een nieuwe website laat maken door Nexd Media krijgt uiteraard altijd een responsive website.


